Neocities.org

 yudosai
6 years ago
yudosai
6 years ago
How do you make these, my dude? I was looking at some of your code, and saw all of that stuff and was like woahhhh. Do you code all of that yourself? Is it generated by a program? Is there any boilerplate code in there? How long did it take you to learn it all? How long does it take to make one of these? Sorry if I'm being annoying but I really dig your work!
 substack
6 years ago
substack
6 years ago
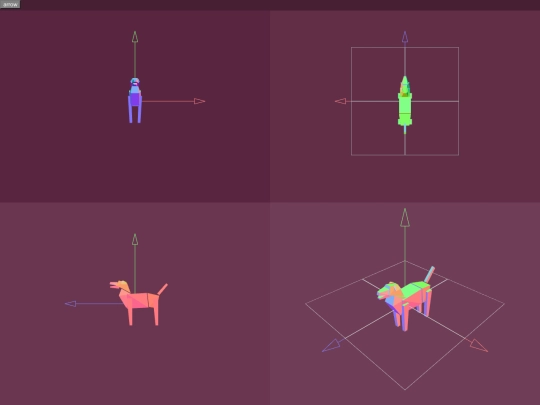
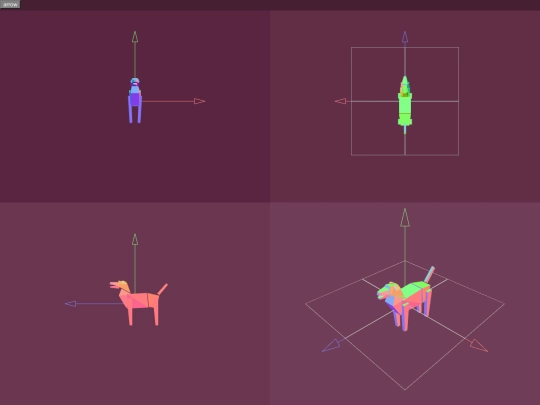
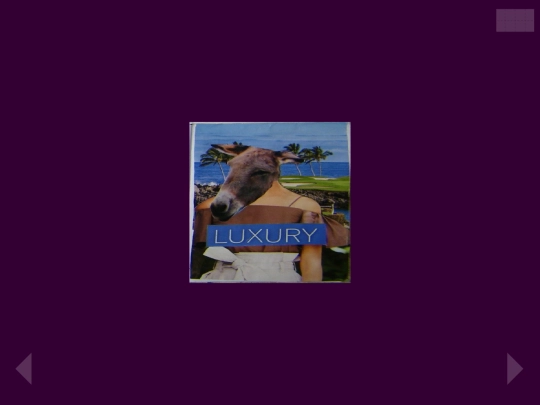
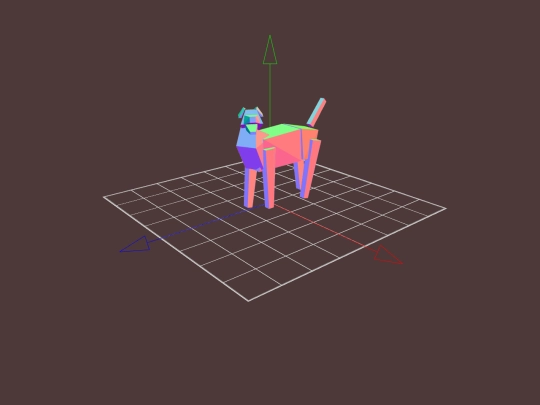
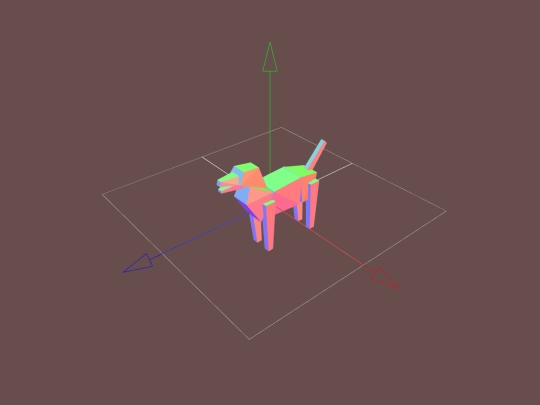
@yudosai I'm glad you like the demos! These programs are usually fairly small, a few hundred lines tops. The rest of the code is from various libraries that I load from npm modules. Sometimes I use 3d models as assets but usually I procedurally generate the geometries. Here is an article I just finished about how I made this dog demo in particular: https://bits.coop/articles/rigging-and-animation/index.html
 substack
6 years ago
substack
6 years ago
I try to avoid boilerplate by using libraries like http://regl.party/ and packages in the stackgl ecosystem https://github.com/stackgl/ I've been doing graphics programming off and on for a long time, since 2006 at least where I worked a student job at an immersive VR visualization lab. But I've also seen people learn graphics programming and get quite good in a short amount of time with the right resources.
 substack
6 years ago
substack
6 years ago
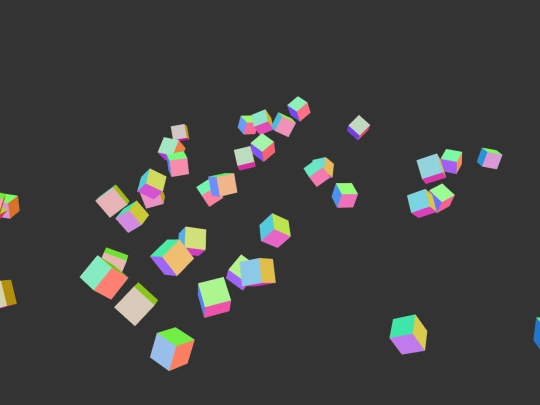
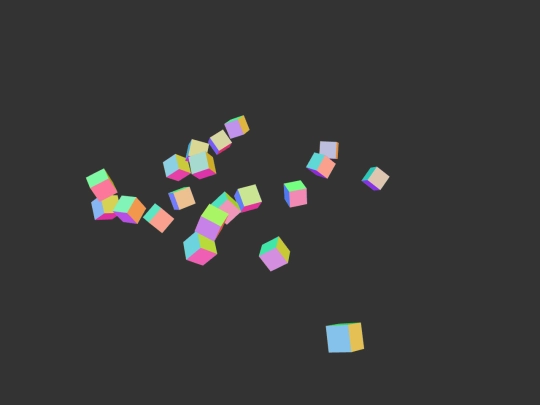
Most of the demos I post here take 2-6 hours but I do have some longer-running public projects like all the cube clouds are me slowly building up a 3d physics engine. I also work on other graphics, mapping, and p2p projects professionally through bits.coop but many of those are proprietary so I can't share them here.
 substack
6 years ago
substack
6 years ago
here's the writeup I made for this demo: https://bits.coop/articles/rigging-and-animation/index.html (also hosted on neocities on the bitscoop account)



































































































































































































left/right arrow to turn the page, space bar to fold/unfold