Neocities.org

CSS, Fandom, and Nonsense
1,732,444 views
559 followers
36,767 updates
0 tips
3 likes
5 likes
3 likes
8 likes
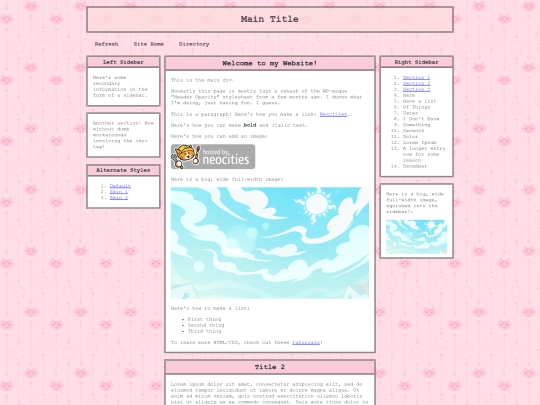
hey, I have a question about a CSS layout -- i'm using one of your css layouts (fake WP 2, "pink and cutesy") and i really love how it looks, but I can't get the right sidebar on the right side of the page (it's always on the left no matter what I do), or the main section to actually be in the middle of the two sidebars. Is there any way I can fix this at all? thank you in advance and i'm sorry if i'm at all a bother
1 like
 selkiedomus
1 year ago
selkiedomus
1 year ago
I think you may need to double check your dividers in your html. I'm using the fake WP layout too. Hope this helps!
1 like
 eggramen
1 year ago
eggramen
1 year ago
The fake WP 2 layout uses two stylesheets for pink and cutesy - the base (https://eggramen.neocities.org/code/css/misc/fakewp_new/fakewp2_new.css) and the skin (https://eggramen.neocities.org/code/css/misc/fakewp2_skin2.css). It looks like you're only using the skin stylesheet, which is probably the issue.
2 likes
3 likes
4 likes



























































































































































































































Congrats on your 5th site anniversary! 🥳