Neocities.org

4 likes
1 like
Awesome site, I love the styles and your artwork :) May I ask, how do you create the images at the bottom of your blog posts? Is it an online tool or something you made yourself?
1 like
I just watched The Princess Bride for the first time, I didn't know that film was so good!
6 likes




































































































































































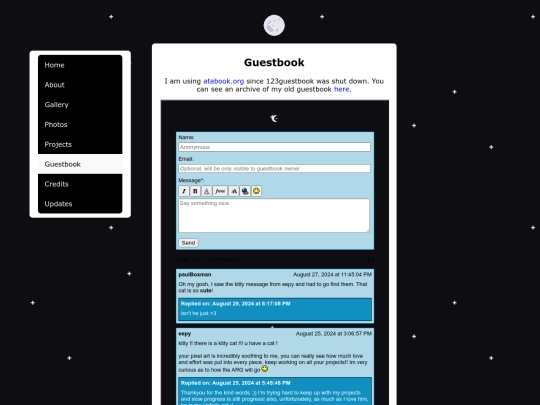
Hi! thank u so much <3. I use https://ditherit.com/ and set the palette to green and black then use photoshop to add the border and erase the black to make it transparent
Amazing, thankyou!