Neocities.org

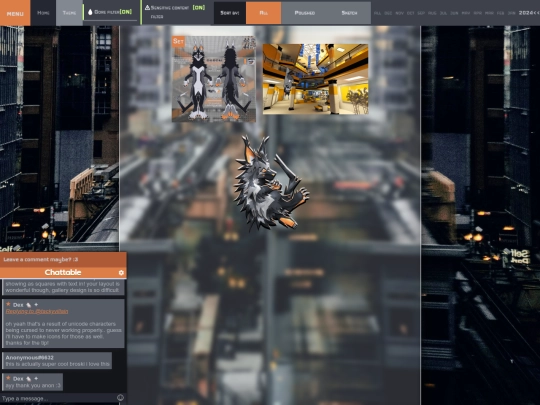
wow, really cool art! big fan of the city structures in the komuna album!
2 likes
2 likes
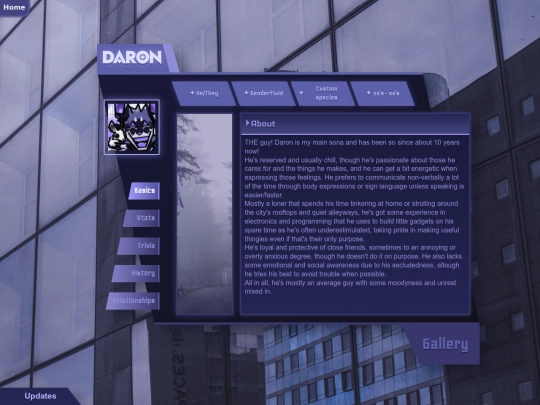
i forgot to make daron's profile mobile-friendly ever since it released and now im too afraid to do that.. these profiles are the most planning-intensive pages too 😞
2 likes
1 like
 dexaroth
1 month ago
dexaroth
1 month ago
why on earth are my acnh images not loading on mobile. hello?? are you gonna tell me im gonna have to rename like 300 images or something. bro
3 likes
















































































































Thank you! glad you like that project :)