Neocities.org

 popisbubbles
1 year ago
popisbubbles
1 year ago
thank you so much :,0 yours is so pretty <33 i love all the different layouts
 theunicorns
1 year ago
theunicorns
1 year ago
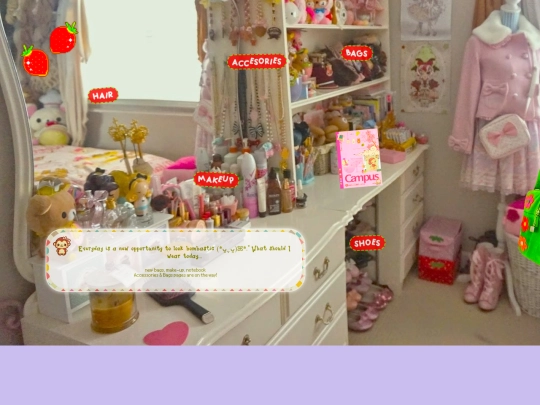
Thank you! Im on mobile rn and i dont remember fully how i set it up, but basically i started by creating the full image, then i painted the shadows darker, and set the image as the background in a div with a static height, width, and position.. I decided not to make it responsive because even though im sure theres a way, im a beginner and it made my brain hurt to think about it. Oh shit theres a character limit on
 theunicorns
1 year ago
theunicorns
1 year ago
Part TWO!! then i saved the rooms with lighting and labels seperatly on transparent pngs. I created more divs inside the main house div, which overlapped each room, and i made each of those divs into a link. Then i put the room pngs inside them with absolute positioning, and lined it up as best i could. Then, i set the images to display: none, then set a:hover img to display:block.
 theunicorns
1 year ago
theunicorns
1 year ago
Part THREE (FINAL) !!! the pngs overlapped the links, so i had to also adjust the z index to put them behind my invisible div links. And finally, i didnt know about setting the overflow to hidden, so there are various spacing issues which i tried to cover up with grass images. Voila! Hacky as fuck but totally cool, right?? Love ur site too btw!!
 popisbubbles
1 year ago
popisbubbles
1 year ago
thank you so much for the detailed response, i think that's a pretty smart way of doing it and the outcome is really nice!! it's inspiring me to add other stuff with that system to my page haha
 popisbubbles
1 year ago
popisbubbles
1 year ago
i was also wondering if you made the house in 3D or if it's a photo collage?
 theunicorns
1 year ago
theunicorns
1 year ago
Ah, just collage. I used some elements from across the web, painted on it, and used stable diffusion (don't kill me)








































































































































thank you so much! the rain of eyeballs and brains on your homepage is so funny lol can't wait to see the other pages :-D linked your page as well <3