Neocities.org

 astrossoundhell
1 week ago
astrossoundhell
1 week ago
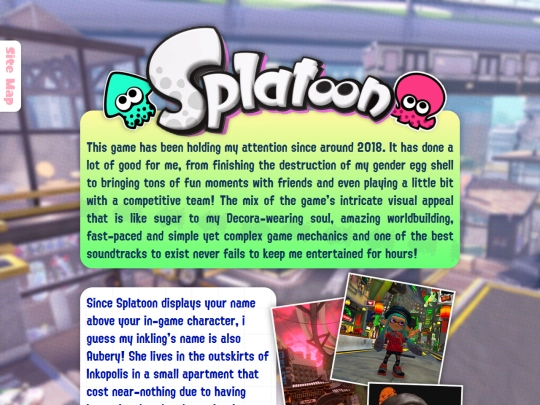
Remembered that internet is for having fun and doing whatever and decided to make a Splatoon page! It's somewhere between a shrine and a personal corner. Pretty happy with how the visuals turned out! I want to add more stuff, but i'll do that later - too excited to postpone sharing, to exhausted to work on it more :'D
 astrossoundhell
1 week ago
astrossoundhell
1 week ago
I started on it because actually i want to write short music reviews. But, you see, for that i have to have a blog subsystem, which i didn't finish coding yet. And since i'm a nerd and a freak, i guess i'll have to temporarily put showing music that i like and gushing over how good it is to some other random places on my site.
 angelnetcast
1 week ago
angelnetcast
1 week ago
this is so cool!!!! splatoon is one of my favs, i love seeing other peoples pages for it. (and that reminds me i should theme mine lol)
 astrossoundhell
2 weeks ago
astrossoundhell
2 weeks ago
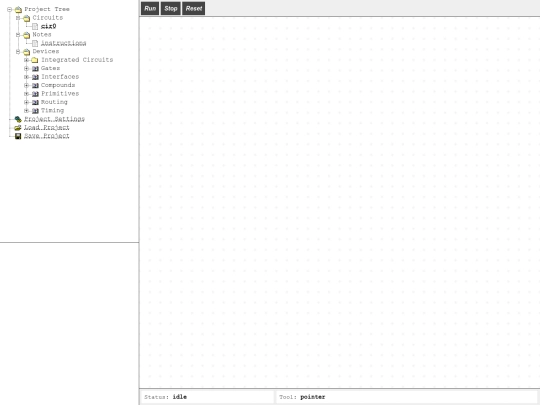
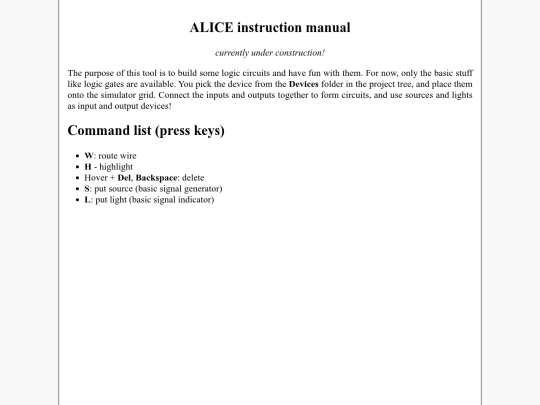
another ALICE update. lots of new stuff but most people aren't here for this really. i wish i did more with the site but 2 and a half jobs are tearing my ass off lmao
 badgraph1csghost
2 weeks ago
badgraph1csghost
2 weeks ago
are you kidding me rn? a tgirl engineer who makes her own vco's and has a logic simulator on her website, how could anyone NOT be here for this? (no sarcasm, deadly serious)
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
Got flooded with bug reports from students, so, ALICE bugfixes again. A couple already found stuff so interesting i have no clear idea how to fix it so far :D funny.
 astrossoundhell
4 weeks ago
astrossoundhell
4 weeks ago
i probably should've developed the thing for another year before feeding it to the students tbh. It's remarkable how many GUI stuff they ran into which are not exactly bugs, but also are counterintuitive if i think about it pretending to not be myself... needless to say, i'm piled with bug reports that are not written in requested form and don't reproduce, too :D fuck this shit lmao
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
now there's a "micropages" subsection in the sitemap! it's for stuff that doesn't deserve a fanfared instantly-visible entry in the sitemap. so far it only has my old crap code that i deleted from github and had to preserve somewhere other than my own computer
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
Oh, and of course, i removed github from the NERDERY linx section and shoved it into DEFUNCT. Friendship ended with github, now gitea is my friend, until i figure out full and robust self-hosting
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
more microfixes. the first task for students is issued, i expect an Java Scrip Explosion (bad)
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
Also ALICE is now officially wiped from github, and i'm planning to move other stuff to Gitea soon as well. I gotta figure out an alternative to deployToNeocities, though - that only works on github as far as i understand
 astrossoundhell
1 month ago
astrossoundhell
1 month ago
ALICE microbugfixes. I'm trying to get it running relatively flawlessly with current functionale within this week cause that's when my students will have to come over and use it, too. Expecting to get a buttload of bug reports from them lmao






































































































































































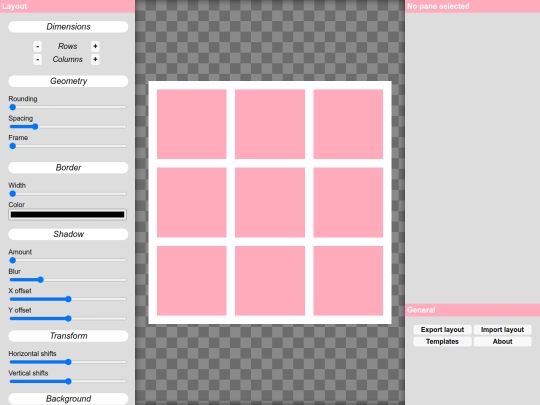
This is a collage generator (hence collagen) WIP. It's not linked anywhere on the site because it's a buggy piece of flaming garbage for now, but it sort of works already, so go have fun if you'd like to. i already made a stupid pink Amy Rose collage in it, nice. It craps itself when rendering online-hosted files though.
Some bugfixes - it resembles working software now