Neocities.org

thanks for all the halloween bunnies btw! they are so cute, especially the baby bunny in the ghost costume
2 likes
9 likes
2 likes
9 likes
1 like
1 like
1 like
3 likes
8 likes
 solaria
1 year ago
solaria
1 year ago
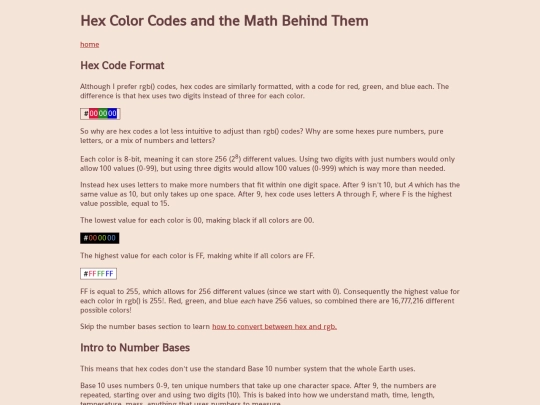
i love colors and number bases other than base 10 really interest me so i was excited to find that they have an intersection!!
2 likes
1 like
1 like
10 likes
3 likes
2 likes
3 likes
1 like
Your article about 11ty was definately helpful!! I was wondering what it was, and your article explained it rly clearly and helped me realize that I probably wouldnt use it (im one of those ppeople who likes making a different layout for every page >:3) i didnt finish it bc i did realize i prob wouldnt use 11ty, but i think its a great resource! i too love over explaining shit for beginners ^^
3 likes
 whiona
1 year ago
whiona
1 year ago
Thank you for reading!! Yeah, it’s not for everyone, just depends on what kind of site you are building.
2 likes
7 likes
 solaria
1 year ago
solaria
1 year ago
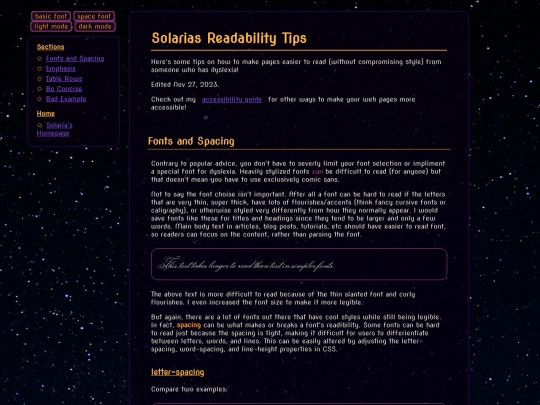
updating my readability page! honestly surprised with how much attention that its got, being recommened despite being one of my oldest pages! so i figured it deserved an update in content and style! largely the same, just tweaks in style, and reorganization of topics ^^
3 likes
 solaria
1 year ago
solaria
1 year ago
also fixed some accessibility issues, and added font options and light mode option
1 like





























































































































































































































































I know this is SOOO late but I'm glad you enjoy em!